 @tresjs/nuxt
@tresjs/nuxt
@tresjs/nuxt
Create 3D experiences in your Nuxt application using TresJS.

@tresjs/nuxt
Official Nuxt module for TresJS. Build 3D scenes as they were Vue components.
Features
- 🤓 Auto-import components and composables from the TresJS ecosystem
TresCanvasclient only, you don't need to add.clientto the component name or<ClientOnly />- Automatically configures vue compiler to support TresJS components, see why?
- All the DX Magic that comes with Nuxt ✨
- NEW v2: TresJS nuxt devtools.
Quick Setup
- Add
@tresjs/nuxtdependency to your project
npx nuxi@latest module add tresjs
- Add
@tresjs/nuxtto themodulessection ofnuxt.config.ts
export default defineNuxtConfig({
modules: ['@tresjs/nuxt'],
})
That's it! You can now use @tresjs/nuxt in your Nuxt app ✨
If you want to use the any package from the TresJS ecosystem, you can install the packages you want to use and they will be auto-imported by the module 🧙🏼♂️.
# Using pnpm
pnpm add @tresjs/cientos @tresjs/post-processing
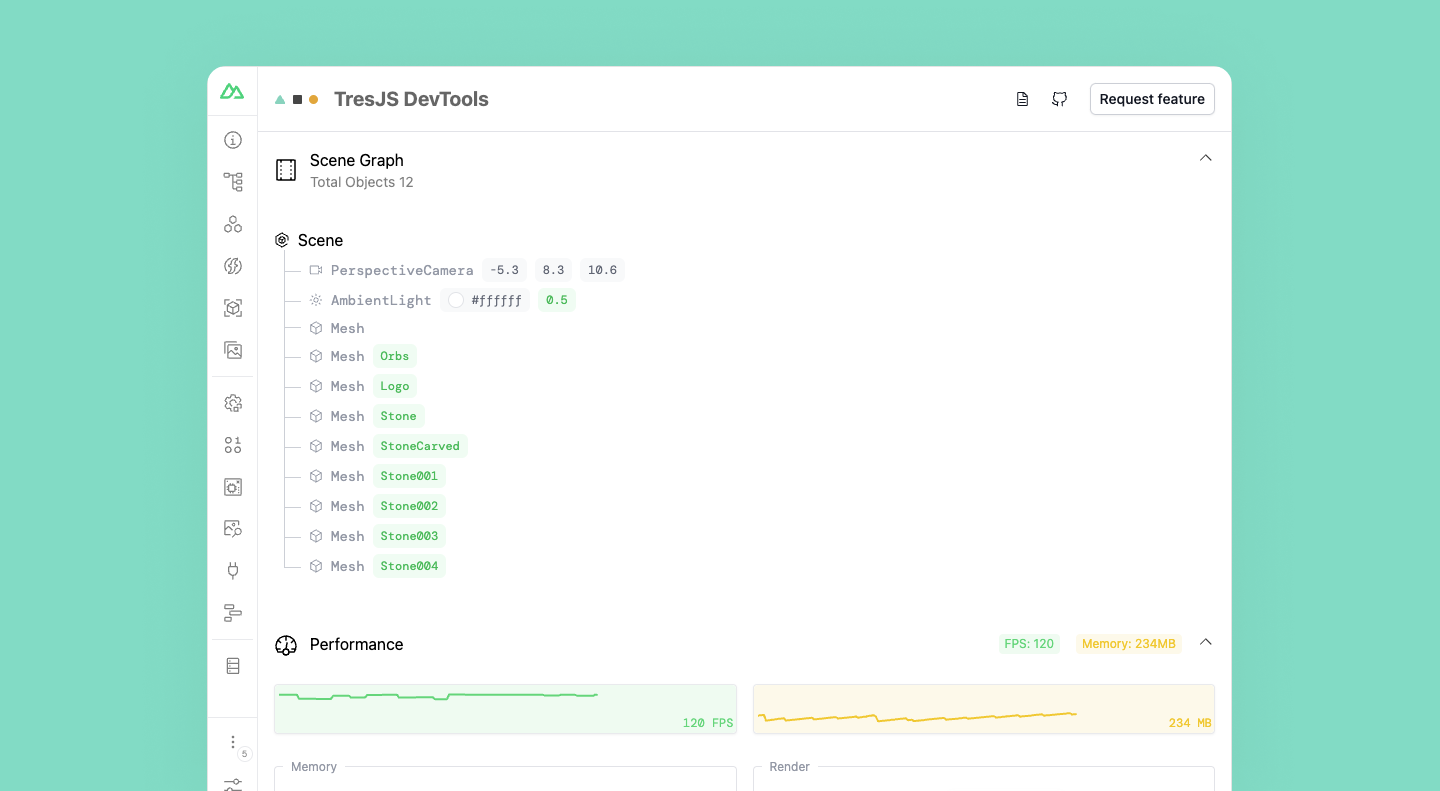
Devtools

TresJS nuxt module comes with a devtools extension that allows you to inspect the 3D scene and measure performance.
To activate the devtools, you need to add the devtools option to the tres section of nuxt.config.ts.
export default defineNuxtConfig({
modules: ['@tresjs/nuxt', '@nuxt/devtools'],
tres: {
devtools: true,
},
})
GLSL shaders support
TresJS nuxt module comes with a vite plugin that allows you to import GLSL shaders as strings. It uses vite-plugin-glsl under the hood.
export default defineNuxtConfig({
modules: ['@tresjs/nuxt', '@nuxt/devtools'],
tres: {
glsl: true,
},
})
With this option enabled, you can import GLSL shaders as strings in your components.
<script setup lang="ts">
import fragmentShader from './shaders/fragment.glsl'
import vertexShader from './shaders/vertex.glsl'
const uniforms = {
uTime: { value: 0 },
uAmplitude: { value: new Vector2(0.1, 0.1) },
uFrequency: { value: new Vector2(20, 5) },
}
</script>
<template>
<TresMesh
:position="[0, 4, 0]"
>
<TresSphereGeometry :args="[2, 32, 32]" />
<TresShaderMaterial
:vertex-shader="vertexShader"
:fragment-shader="fragmentShader"
:uniforms="uniforms"
/>
</TresMesh>
</template>
Development
# Install dependencies
npm install
# Generate type stubs
npm run dev:prepare
# Develop with the playground
npm run dev
# Build the playground
npm run dev:build
# Run ESLint
npm run lint
# Run Vitest
npm run test
npm run test:watch
# Release new version
npm run release



